
Progresivne spletne aplikacije (Progressive Web Apps – PWA) obstajajo že od leta 2015, a se do pred kratkim o le-teh ni veliko govorilo. Poglejmo si, kaj pravzaprav so PWA in zakaj je zadnje čase o njih toliko govora.
Začetki progresivnih spletnih aplikacij
Tako kriterij kot samo ime »progresivne spletne aplikacije«je definiral Googlov inženir Alex Russell že leta 2015. Razvoj PWA je omogočila kombinacija popularizacije hitre LTE mobilne podatkovne povezave, uporaba vedno močnejših mobilnih procesorjev ter nova spletna standarda HTML5 in CSS3 v kombinaciji s »Service Workerji«, ki PWA omogočajo pošiljanje notifikacij operacijskemu sistemu, hitro osveževanje podatkov s strežnika ter celo delovanje, ko uporabniki nimajo dostopa do podatkovne povezave.
Kakšne so PWA?

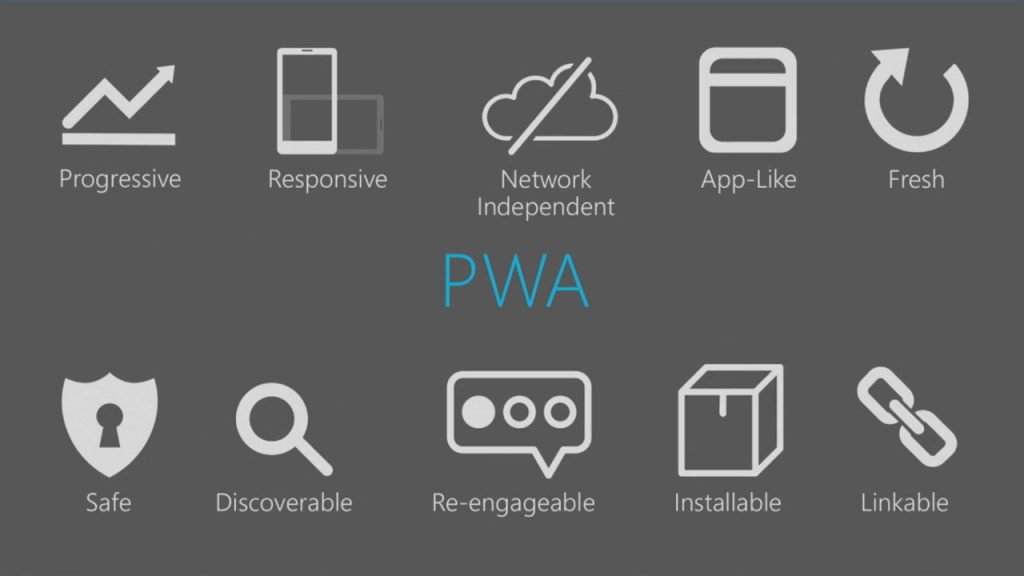
Kriteriji, ki jih mora spletna aplikacija izpolnjevati, da jo lahko smatramo kot PWA so:
- progresivnost; delovati mora za vsakega uporabnika enako, ne glede na to, kateri brskalnik uporablja,
- prilagodljivost; sposobna mora biti prilagoditi izgled glede na vrsto naprave, na kateri je nameščena, od telefona pa do namiznega računalnika,
- neodvisnostod povezljivosti; »Service Workerji«omogočajo delovanje tudi, ko uporabnik ni povezan na internet ali pa je povezava slaba,
- kot aplikacija; uporabniku mora dajati občutek aplikacije tako, da ponuja enak model interakcije in navigacije, kot ju najdemo v aplikacijah ter pošilja obvestila;
- svežina; vedno morajo biti osvežene, zahvaljujočprocesu osveževanja, ki ga ponujajo »Service Workerji«,
- varnost; uporabljati morajo protokol povezave https, da bi se izognili vohunjenju in da bi zagotovili avtentičnost vsebine,
- enostavna dostopnost; W3C manifest in registracija Service Workerjev olajšata delo »crawlerjem«- botom, ki indeksirajo spletne strani.
Zakaj PWA?

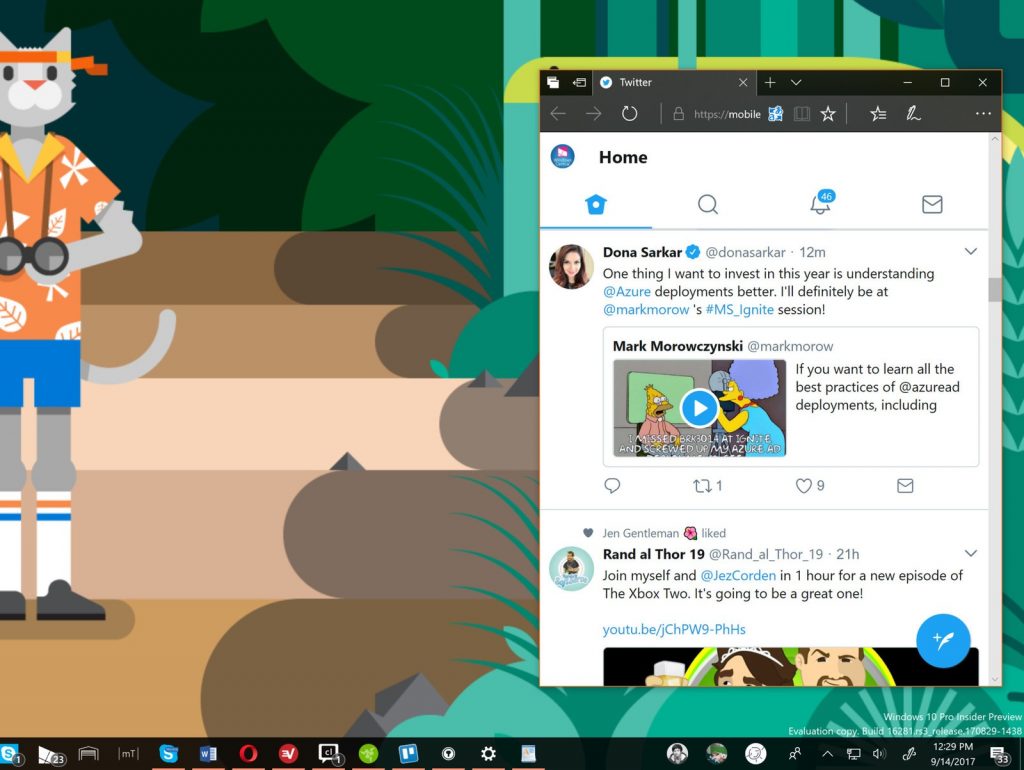
Primer PWA med tisočimi drugimi aplikacijami je https://mobile.twitter.com, s katero je Twitter pred kratkim nadomestil svojo aplikacijo za Windows 10. Čeprav morda za Twitter financiranje razvijalcev aplikacij ni največja težava, pa seveda razvijanje aplikacij za večrazličnih platform (iOS, Android, Windows) vsekakor ni poceni za množico manjših podjetij po svetu, za katere je finančno dosti bolj ugodno razviti PWA, ki bo nato na voljo uporabnikom na vseh platformah.
To seveda olajša delo tudi razvijalcem aplikacij, ki se lahko specializirajo le v razvoj PWA in imajo s tem znanjem pokrite vse platforme –če želijo razvijati aplikacije za vsako platformo posebaj morajo poznati specifične programske jezike za posamezno platformo, »design language«vsake platforme in še marsikaj drugega.
Medtem ko si Microsoft prizadeva čim večPWA spraviti v rahlo pusti Microsoft Store za Windows 10, Google s PWA profitira zaradi optimizacije iskalnikov med procesom indeksiranja spletnih strani.
Čemu porast zanimanja?

V zadnjem letu se je število brskalnikov, ki podpirajo progresivne spletne aplikacije, precej povečalo, saj jih dandanes podpirajo vsi glavni brskalniki.
Poleg tega je Microsoft začel dodajati posebne funkcije svoji platformi aplikacij za Windows 10 (Univerzalne Windows Aplikacije), ki omogočajo razvijalcem boljšo integracijo progresivnih spletnih aplikacij v trgovini Microsoft Store z Windows operacijskim sistemom in bodo prisotne z naslednjo posodobitvijo Windowsov.
Kaj imajo od tega uporabniki?
PWA so večali manj enako funkcionalne kot običajne aplikacije, a so razlike vseeno precej očitne, predvsem glede izgleda in interakcijskih modelov.
PWA prinašajo veliko koristi, a po treh letih obstoja še vedno niso na nivoju običajnih, za vsako platformo specifičnih aplikacij. Razvoj se bo še nadaljeval, a ne moremo vedeti, če in kdaj bodo PWA na nivoju »pravih«aplikacij. Do takrat pa je še vedno bolj praktično uporabljati »ta prave«aplikacije.
A. K.
Viri:
https://www.windowscentral.com/what-are-progressive-web-apps-video
https://www.windowscentral.com/faq-progressive-web-apps-windows-10
https://www.windowscentral.com/twitter-updates-its-windows-10-uwp-app-pwa-support-push-notifications
